SAML 2.0 Identity Provider (IdP) as plug and play Docker container for development and testing
I recently had to add SAML 2.0 authentication to a web application. I had to connect a web application which acted as SAML Service Provider (SP) with an external SAML Identity Provider (IdP). The topic SAML is not trivial and full of crypto terminology. Some time ago there were online test resources like the Feide OpenIdP. However there test IdP has been shut down and i could not find an equivalent.
Read more »
MediaWiki Docker container with VisualEditor Plugin and Parsoid Service
 I recently moved my server infrastructure to Docker and had to port a MediaWiki setup with the VisualEditor plugin and its dependant Parsoid service. It was already time consuming to get these three working in a classic setup and i found no existing Docker image(s) that were satisfying. So i decided to create my own.
I recently moved my server infrastructure to Docker and had to port a MediaWiki setup with the VisualEditor plugin and its dependant Parsoid service. It was already time consuming to get these three working in a classic setup and i found no existing Docker image(s) that were satisfying. So i decided to create my own.
Read more »
With version 0.3.0 Zerk is now based on NodeJS.
 The game engine itself consists of pure JavaScript and some HTML canvas elements. The engine does not require NodeJS to run. NodeJS comes into play to run the Zerk development tool chain starting with the Zerk development server. The development server allows you to run your game in development mode along with tools and resources such as the entity editor, which is currently in very early development stage.
The game engine itself consists of pure JavaScript and some HTML canvas elements. The engine does not require NodeJS to run. NodeJS comes into play to run the Zerk development tool chain starting with the Zerk development server. The development server allows you to run your game in development mode along with tools and resources such as the entity editor, which is currently in very early development stage.
Read more »
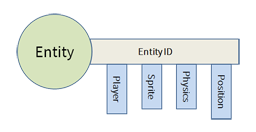
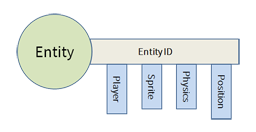
I am happy to hit the next milestone in development of the Zerk game engine. With version 0.2.0 Zerk is based on an Entity-Component-System architecture.

In the first run I created a game engine prototype with the basic features to run a jump and run game. Now I have shaped this prototype into an Entity-Component-System (ECS) architecture.
I wont talk about ECS architectures in general in this post. There are plenty of good explanations in the web (see links at the end of the post). I will talk about the implementation details in case of the Zerk game engine. Before i go into detail lets look at the reasons that made up my decision to use an ECS architecture:
Read more »
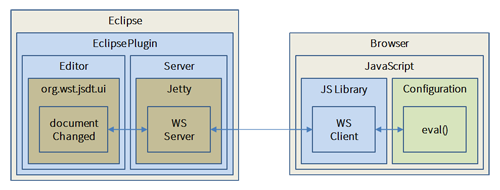
A taste of livecoding in your Eclipse IDE.
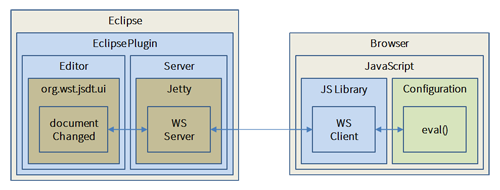
When I saw Bret Victors impressive talk Inventing on Principle I started to research the livecoding topic. One of the things I came up with is the Vortex JavaScript Editor. Its a Eclipse editor plugin that holds a WebSocket connection to your browser and evalutates changed code on key press. This shortens the feedback loop and can speed up some JavaScript tasks.
The editor plugin is build ontop of the JavaScript editor from the Eclipse Web Tools Platform. The WebSocket server is featured by Jetty.

Read more »